
Select this checkbox to show the hierarchy of tags highlighted with different colors. Select this checkbox to use the font of the editor text instead of the inlay hints font, which is defined in the color scheme. The term code lens used for this feature in the settings is not related to Visual Studio's CodeLens functionality, which is called Code Vision in JetBrains Rider. Rendered comments are easier to read, and they don't overload your code with extra tags.Įnables viewing code outside of the editor frame when hovering the mouse over the editor scrollbar:


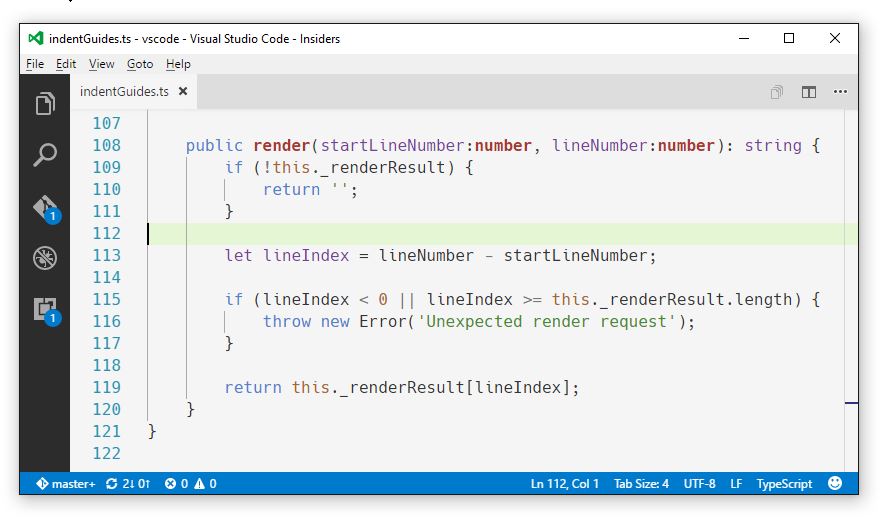
Select this checkbox to always render documentation comments in JavaScript and TypeScript as text paragraphs with proper formatting and links right in the editor. You can still access the list of available actions and quick-fixes by pressing Alt+Enter. Clear this checkbox if you don't want to see these icons. Whenever JetBrains Rider detects that your code can be modified or improved, an action indicator appears on the current line in the editor: for example, for quick-fixes. Select this checkbox to display vertical lines in the editor to indicate positions of indents and thus facilitate typing, manual formatting, reading, and maintaining code. Trailing: select this checkbox to display whitespaces after the code line. Inner: select this checkbox to display whitespaces inside the line of your code. Leading: select this checkbox to add whitespaces before your code line.

Select this checkbox to have JetBrains Rider display whitespaces or tabs (depending on the Code Style settings). Select this checkbox to have thin lines displayed in types to visually separate type members. Select this checkbox to have line numbering shown in the editor gutter. Refer to the description of the Code Style settings. Select this checkbox to have a thin vertical line at the right margin of the editor displayed.

Show hard wrap and visual guides (configured in Code Style options) Clear this checkbox to have the usual caret applied in the Insert mode and the block caret applied in the Overwrite mode. Select this checkbox to have the block caret applied in the Insert mode and the usual caret applied in the Overwrite mode. Select this checkbox to make the caret blink with the specified period (in milliseconds).


 0 kommentar(er)
0 kommentar(er)
